Layout
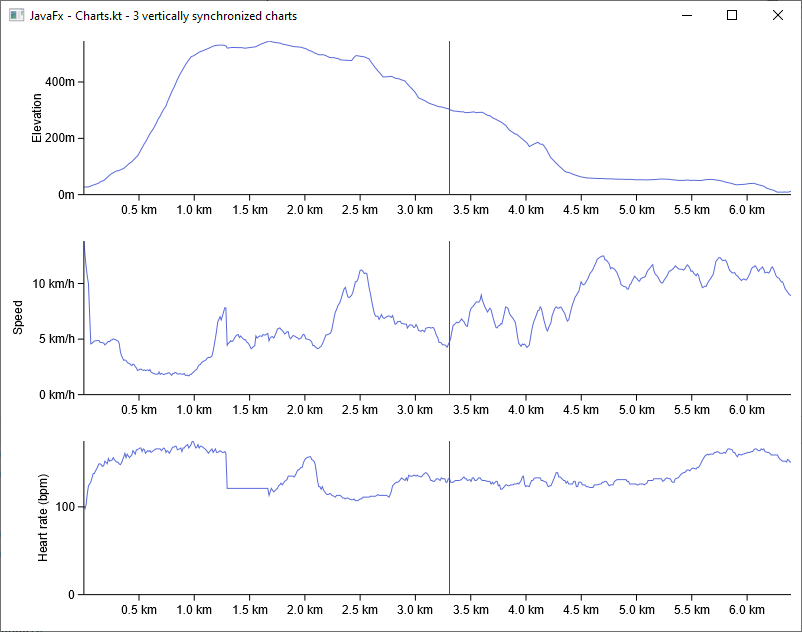
The layout management allows the synchronizing of several charts. This is very useful if you want to display multiple charts in your application.

This is an explanation page on the layout concepts, if you want a full tutorial on how to synchronize charts look at Synchronize charts display.
External layout
Depending on your platform choice, the layout of your application (the "external" layout) must be done using your own framework:
- For a JS project you can simply use your own HTML layout, or a CSS framework...
- For a JVM project you can use JavaFX with boxes and Panes...
- For an Android project you can use a ViewGroup or an Adapter...
Defining the synchronization rules
You can define some rules for synchronizing the different charts in your application considering the constraints created by your layout.
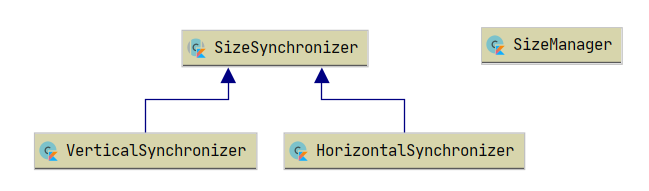
The first thing to do is to instantiate a SizeManager, this manager stores layout constraints and triggers size synchronization when needed.

Then you can add as many SizeSynchronizer as needed to bind your charts' sizes horizontally or vertically.
In this page example, you just need a VerticalSynchronizer to handle all your 3 charts:
val sizeManager = sizeManager()
val verticalSychronizer = sizeManager.vSynchro()
verticalSychronizer.addAllCharts(chart1, chart2, chart3)
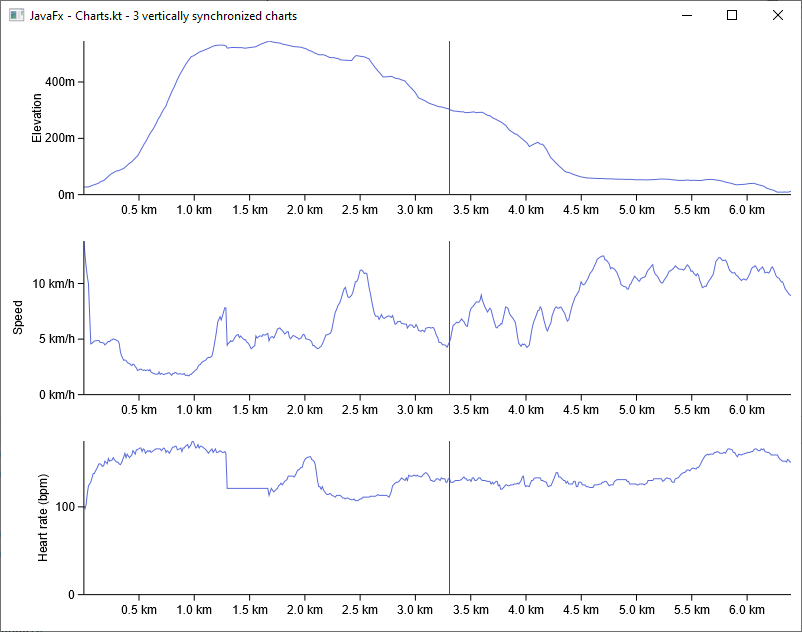
Now, the constraints of each chart are applied to every other chart and the charts are perfectly synchronized:

Binding the application's constraints to your charts
If you want your application to have a responsive design, you need to listen to your application resize event, and then, you need to send this information down to your charts.
Non-synchronized charts
When you have charts that are not vertically or horizontally synchronized, you just need to update their size by calling:
myApplication.onResize { evt ->
chart0.size = Size(newWidth, newHeight)
chart1.size = ...
}
Updating their sizes will automatically redraw your charts. They will take all of their available space to display the most information possible.
Synchronized charts
When you have some charts that layouts are synchronized (vertically or horizontally), changing their sizes is not enough, you also need to call the synchronize() function on your current SizeManager.
myApplication.onResize { evt ->
val newWidth = evt.width // each chart takes 100% of the app's width
val newHeight = evt.height / 3.0 // each chart's height is 1/3 of the app's
val newChartSize = Size(newWidth, newHeight)
chart1.size = newChartSize // FIRST, update sizes
chart2.size = newChartSize
chart3.size = newChartSize
sizeManager.synchronize() // THEN, call for a synchronization
}