VizContainer & Performance mode
The VizContainer
The VizContainer is a component created to simplify the bootstrapping of your charts on any platform. It is mandatory to create a chart.
The VizContainer holds the charting visualization(s) and is bound to different platform elements:
- A Pane for a JFX application, through
Pane.newVizContainer() - A Div for a javascript project, through
HTMLDivElement.newVizContainer()
The VizContainer takes the size of the platform element when it's created.
Latter modification of size must be done through the size property of the VizContainer and not by modifying the underlying platform element.
Performance mode (dual canvas)
Charts-kt offers a "performance mode" you can enable simply on every chart you create:
chart(data) {
performanceMode = true
(...)
}
When enabling it, the VizContainer creates and holds 2 Canvas components for the chart.
One is for drawing the "front" visuals of your chart and the other for the "back".
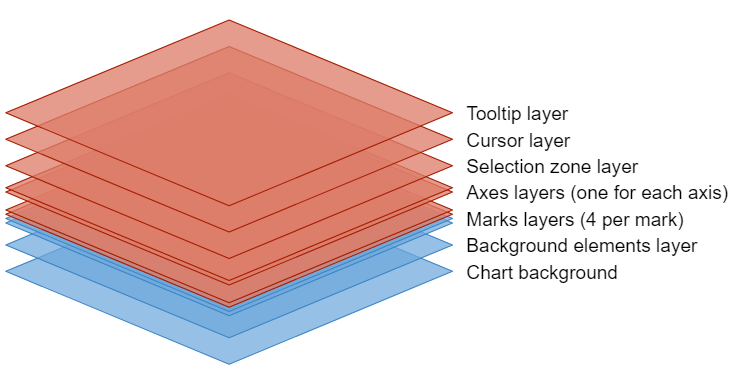
The different layers are stored as follow:
- In the "front" canvas: selected and highlighted marks, axes, cursor, tooltip
- In the "back" canvas: marks signs and background elements
Dual canvas and layers
Find more information about the concept of layers.
When enabling performance mode and using 2 Canvas, the layers are split between the two:

From bottom to top:
The background Canvas stores the layers (in blue) for the chart background, the "background elements", the background of marks and the marks signs themselves.
The front Canvas contains the layers (in red) for the selection and highlighting of marks, the axes layers and the selection zone, cursor and tooltip layers.
Performance mode pros & cons
Performance mode obviously requires more memory for your application, but when drawing a lot of elements on the screen, this allows for a much faster response time, as the refreshing of visual elements is limited to just a small part.

Performance mode is disabled by default, you should consider enable it when you want to display a large amount of data with a lot of user interaction.